Git関連のリンク集をメモっとく
2013年1月11日金曜日
2013年1月10日木曜日
fuelPHPをレンタルサーバーに配置する時に気をつけること俺メモ
fuelPHPをサーバーへ配置する際に結構はまったのでメモっとく
[前提条件]
- サーバーの仕様でindex.html、index.phpを配置するディレクトリは「/public_html/」ということにしておく(いわゆるドキュメントルート)
- fuelPHPのプロジェクトルートフォルダ名は「hoge」ということにしておく。
[気をつけること概要]
- ローカルbinへoilをインストールする。
- fuelPHPの配置場所
- ファイルのアクセス権を変更する。
- hoge/public/index.phpにアクセスされるように.htaccessを編集する。
[気をつけること詳細]
1.ローカルbinへoilをインストールする。
1.1.bin/へ移動
$cd bin
1.2.oilをダウンロード
$curl get.fuelphp.com/oil > oil
1.3.oilを修正
bashパス変更
sudo削除
prefix変更
1.4.oilに実行権限を付与
$chmod x oil
1.5.bin/にbashファイルを作成する
$touch bash
$chmod 655 bash
1.6.oilコマンド実行
$sh ./oil
1.7.oilを修正
bashパス変更
参考文献:ローカルにoilをインストールする
2.fuelPHPの配置場所
/public_html/直下にhogeを配置します。
例1)
$cd public_html/
$oil create hoge
例2)
$cd public_html/
$git clone https://hoge@bitbucket.org/hoge/hoge.git
3.ファイルのアクセス権を変更する。
「/hoge/public/index.php」のようなフォルダ構成の場合、
hoge、publicは
$chmod 755 hoge/
$chmod 755 public/
とコマンドを実行してアクセス権を変える。
index.phpは
$chmod 644 index.php
とコマンドを実行してアクセス権を変える。
4./public/index.phpが読み込まれるように.htaccessを編集する。
/public_html/直下に.htaccessという名前のフォルダを作って編集する。
参考文献:.htaccesの編集内容
※さくらのレンタルサーバーでhoge/public/.htaccessにもRewriteBase /hoge/publicを記述しないと404エラーが発生してしまうという現象がありました。
- Home >
- fuelPHP , PHP >
- fuelPHPで環境を切り替える
2013年1月6日日曜日
fuelPHPで環境を切り替える
app/config配下に「development」、「production」、「test」等の環境設定フォルダがありますが環境を切り替えるには
app/bootstrap.php
を編集する必要があります。
※.htaccessで指定する方法もあります(ApacheのsuEXECが有効になっていたらこの方法は使用できないようです)。
SetEnv FUEL_ENV production
2012年12月30日日曜日
fuelPHPのOrm Modelのdeleteを論理削除に変える(リレーションにも対応してるよ)
fuelPHPのOrmパッケージは非常に便利なのですが、deleteがレコードの物理削除なので論理削除に挑戦してみました。
※fuelPHP1.5で論理削除がサポートされますた。ここを見てね。
[前提条件]
 ツイート
ツイート
※fuelPHP1.5で論理削除がサポートされますた。ここを見てね。
[前提条件]
- テーブルのカラムに「deleted」という論理削除用のカラムを設ける
[実装概要]
- 「Model_User extends Model_Base extends \Orm\Model」のように3層構造の継承関係にする。
- Model_Baseにてdelete($cascade = null, $use_transaction = false){}をオーバーライドして論理削除を実装する
- Model_Baseにてfind($id = null, array $options = array()){}をオーバーライドして「where deleted = 0」を付加する
- Model_Baseにてcount(array $options = array()){}をオーバーライドして「where deleted = 0」を付加する
[ソースコード]
array型の$cascadeは対応していません
2012年12月21日金曜日
Could not launch No such file or directory
xcodeで
「Could not launch No such file or directory 。。。」
ってエラーが出てアプリが起動しなくなってしまった時に行ったこと。
 ツイート
ツイート
「Could not launch No such file or directory 。。。」
ってエラーが出てアプリが起動しなくなってしまった時に行ったこと。
- xcodeの再起動
- アプリ削除
- クリーンビルド
2012年12月11日火曜日
fuelPHPのエラー「The session data stored by the application in the cookie exceeds 4Kb.」を解消する
セッションデータのサイズが4kバイトを超えると「The session data stored by the application in the cookie exceeds 4Kb.」というエラーがでるようです。
2.「session.php」のdriverの設定をdbに変更する 3.oilコマンドでセッション保存用テーブルを作成する。
$cd fuelPHPのルートフォルダ
$oil r session:create
 ツイート
ツイート
これはセッションの保存先を変更すれば解決できます。
[手順]
1.「fuel/core/config/session.php」を「fuel/app/config/」にコピーする。[手順]
2.「session.php」のdriverの設定をdbに変更する 3.oilコマンドでセッション保存用テーブルを作成する。
$cd fuelPHPのルートフォルダ
$oil r session:create
- Home >
- fuelPHP , Git , PHP >
- fuelPHP導入マニュアル俺メモ
2012年11月30日金曜日
fuelPHP導入マニュアル俺メモ
[前提条件]
- MAC環境でのマニュアルである
- fuelPHP1.4を使用したマニュアルである
- MAMPのインストールと環境設定が完了している
- エクリプスのインストールと環境設定が完了している
- PDTがインストールされている
- MakeGoodがインストールされている
- PHPUnitがインストールされている
- Gitがインストールされている
- curlがインストールされている
- oilがインストールされている
- ここまでの参考文献:初めてのフレームワークとしてのfuelPHP
- エクリプス用のGitプラグインEGitがインストールされている
- 「~/work/」配下に「hoge」という名前のプロジェクトを作成するマニュアルとする
- 前提条件が多いからとあきらめないこと。あきらめたらそこd(ry
[導入マニュアル目次]
- fuelPHPのインストール
- MAMPからアクセス出来るようにシンボリックリンクを作成する
- ブラウザでの接続確認
- エクリプスにプロジェクトをインポートする
- 「hoge/docs」フォルダをプロジェクト用のフォルダに改造する(改造するより別途docs_devとかを掘ったほうが良さげです)
- config.phpの変更
- 自動補完の設定
- MakeGoodの設定
- MakeGoodの設定確認
- Goutteのインストール
- セッションの保存先をcookieからdbへ変更する
- fuelPHPのGitコミットログをまとめる(工事中)
- Bitbucketへpushする
- Bitbucketからcloneする
[導入マニュアル]
1.fuelPHPのインストール
$cd ~/work$oil create hoge
2.MAMPからアクセス出来るようにシンボリックリンクを作成する
「/Applications/」にMAMPがインストールされている場合$cd /Applications/MAMP/htdocs/
$ln -s ~/work/hoge/public hoge
3.ブラウザでの接続確認
ブラウザ(safari、chrome等)を起動してhttp://localhost/hoge/にアクセスする。
次のようなwelcome画面が表示されればOK
fuelPHPのインストール完了確認スクリーンショット
4.エクリプリスにプロジェクトをインポートする
4.1.エクリプスを起動する
4.2.メニューからimportを選択
エクリプスにプロジェクトをインポートするメニューのスクリーンショット
4.3.Projects from Gitを選択してNext>をクリック
Gitのプロジェクトをインポートするメニューのスクリーンショット
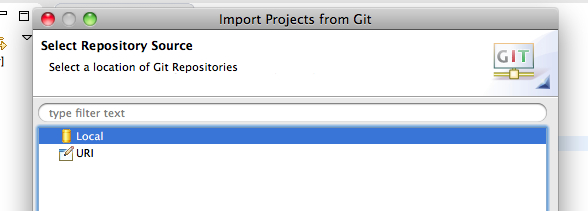
4.4.Localをダブルクリック
ローカルのプロジェクトをインポートするメニューのスクリーンショット
4.6.PHP Projectを選んでNext>をクリック
プロジェクトの言語を選択するメニューのスクリーンショット
4.7.Create project at existing location (from existing source)を選択し、Browserボタンからhogeを選択語Finishをクリック
既存のプロジェクトを選択するメニューのスクリーンショット
5.「hoge/docs」フォルダをプロジェクト用のフォルダに改造する
「hoge/docs」にfuelPHP関連のドキュメントが置かれているが特に必要ないので中身を削除してプロジェクト用のドキュメントを配置出来るようにする。$cd ~/work/hoge
$git rm --cached docs
$rm -rf docs
$mkdir docs
$touch docs/.gitkeep
gitで管理したくないドキュメントがある場合は「docs/.gitignore」ファイルを作成し追加する。
6.config.phpの変更
「fuel/app/config/config.php」を次のように変更する。7.自動補完の設定
「hoge/fuel/app/_autocomplete.php」を作成する。内容についてははじめてのフレームワークとしてのfuelPHPを参照
8.MakeGoodの設定
8.1.fuel/core/bootstrap_phpunit.php」を「fuel/app/bootstrap_makegood.php」にコピーして変更する。
8.2.hogeのプロジェクトフォルダを右クリックしPropertiesをクリックする。
プロジェクトのプロパティ設定画面を起動するメニューのスクリーンショット
8.3.MakeGoodを選択して次のように設定してApplyをクリック
MakeGoodの設定をする画面のスクリーンショット
8.4.PHP Include Pathを選択して次のように設定してFinishをクリック
includeパスの設定をする画面のスクリーンショット
9.MakeGoodの設定確認
9.1.「fuel/app/tests/makegoodsetup_Test.php」を作成し次のコードを記述する。9.2. makegoodsetup_Test.phpを右クリックし、[全てのテストの実行]をクリックする。
テストを実行するメニューのスクリーンショット
9.3.MakeGoodの結果が次のようになればOK
テスト結果のスクリーンショット
10.Goutteのインストール
$cd ~/work/hoge$git submodule add git://github.com/fabpot/Goutte.git fuel/app/vendor/Goutte
11.セッションの保存先をcookieからdbへ変更する。(※別途DBの設定が必要)
デイフォルトのセッション保存先がcookieになっていますが、容量不足でエラーになる場合があるので保存先をDBへ変更します。11.1.「fuel/core/config/session.php」を「fuel/app/config/」にコピーして編集する。
11.2.oilコマンドでセッション保存用テーブルを作成する。
$cd ~/work/hoge
$oil r session:create
12.fuelPHPのGitコミットログをまとめる
fuelPHPの開発コミットログは邪魔なので一つにまとめる(工事中)
13.Bitbucketへpushする
13.1.Bitbucketにリポジトリを作成する13.2.commitする
$git add --all
$git commit -a -m 'message'
13.3.「hoge」をpushする
$git remote set-url origin https://dummy@bitbucket.org/dummy/hoge.git
$git branch -m 1.4/master master
$git push -u origin master
14.Bitbucketからcloneする
cloneした後サブモジュールをインストールする必要がある。$cd ~/work
$mv hoge hoge_old
$git clone https://dummy@bitbucket.org/dummy/hoge.git
$cd hoge
$git submodule init
$git submodule update
登録:
投稿
(
Atom
)