[前提条件]
- MAC環境でのマニュアルである
- fuelPHP1.4を使用したマニュアルである
- MAMPのインストールと環境設定が完了している
- エクリプスのインストールと環境設定が完了している
- PDTがインストールされている
- MakeGoodがインストールされている
- PHPUnitがインストールされている
- Gitがインストールされている
- curlがインストールされている
- oilがインストールされている
- ここまでの参考文献:初めてのフレームワークとしてのfuelPHP
- エクリプス用のGitプラグインEGitがインストールされている
- 「~/work/」配下に「hoge」という名前のプロジェクトを作成するマニュアルとする
- 前提条件が多いからとあきらめないこと。あきらめたらそこd(ry
[導入マニュアル目次]
- fuelPHPのインストール
- MAMPからアクセス出来るようにシンボリックリンクを作成する
- ブラウザでの接続確認
- エクリプスにプロジェクトをインポートする
- 「hoge/docs」フォルダをプロジェクト用のフォルダに改造する(改造するより別途docs_devとかを掘ったほうが良さげです)
- config.phpの変更
- 自動補完の設定
- MakeGoodの設定
- MakeGoodの設定確認
- Goutteのインストール
- セッションの保存先をcookieからdbへ変更する
- fuelPHPのGitコミットログをまとめる(工事中)
- Bitbucketへpushする
- Bitbucketからcloneする
[導入マニュアル]
1.fuelPHPのインストール
$cd ~/work$oil create hoge
2.MAMPからアクセス出来るようにシンボリックリンクを作成する
「/Applications/」にMAMPがインストールされている場合$cd /Applications/MAMP/htdocs/
$ln -s ~/work/hoge/public hoge
3.ブラウザでの接続確認
ブラウザ(safari、chrome等)を起動してhttp://localhost/hoge/にアクセスする。
次のようなwelcome画面が表示されればOK
fuelPHPのインストール完了確認スクリーンショット
4.エクリプリスにプロジェクトをインポートする
4.1.エクリプスを起動する
4.2.メニューからimportを選択
エクリプスにプロジェクトをインポートするメニューのスクリーンショット
4.3.Projects from Gitを選択してNext>をクリック
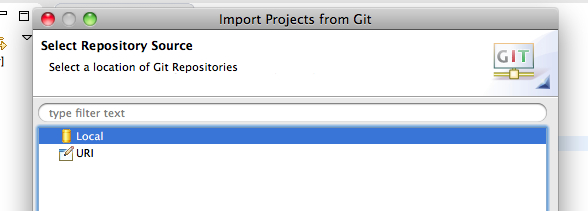
Gitのプロジェクトをインポートするメニューのスクリーンショット
4.4.Localをダブルクリック
ローカルのプロジェクトをインポートするメニューのスクリーンショット
4.6.PHP Projectを選んでNext>をクリック
プロジェクトの言語を選択するメニューのスクリーンショット
4.7.Create project at existing location (from existing source)を選択し、Browserボタンからhogeを選択語Finishをクリック
既存のプロジェクトを選択するメニューのスクリーンショット
5.「hoge/docs」フォルダをプロジェクト用のフォルダに改造する
「hoge/docs」にfuelPHP関連のドキュメントが置かれているが特に必要ないので中身を削除してプロジェクト用のドキュメントを配置出来るようにする。$cd ~/work/hoge
$git rm --cached docs
$rm -rf docs
$mkdir docs
$touch docs/.gitkeep
gitで管理したくないドキュメントがある場合は「docs/.gitignore」ファイルを作成し追加する。
6.config.phpの変更
「fuel/app/config/config.php」を次のように変更する。7.自動補完の設定
「hoge/fuel/app/_autocomplete.php」を作成する。内容についてははじめてのフレームワークとしてのfuelPHPを参照
8.MakeGoodの設定
8.1.fuel/core/bootstrap_phpunit.php」を「fuel/app/bootstrap_makegood.php」にコピーして変更する。
8.2.hogeのプロジェクトフォルダを右クリックしPropertiesをクリックする。
プロジェクトのプロパティ設定画面を起動するメニューのスクリーンショット
8.3.MakeGoodを選択して次のように設定してApplyをクリック
MakeGoodの設定をする画面のスクリーンショット
8.4.PHP Include Pathを選択して次のように設定してFinishをクリック
includeパスの設定をする画面のスクリーンショット
9.MakeGoodの設定確認
9.1.「fuel/app/tests/makegoodsetup_Test.php」を作成し次のコードを記述する。9.2. makegoodsetup_Test.phpを右クリックし、[全てのテストの実行]をクリックする。
テストを実行するメニューのスクリーンショット
9.3.MakeGoodの結果が次のようになればOK
テスト結果のスクリーンショット
10.Goutteのインストール
$cd ~/work/hoge$git submodule add git://github.com/fabpot/Goutte.git fuel/app/vendor/Goutte
11.セッションの保存先をcookieからdbへ変更する。(※別途DBの設定が必要)
デイフォルトのセッション保存先がcookieになっていますが、容量不足でエラーになる場合があるので保存先をDBへ変更します。11.1.「fuel/core/config/session.php」を「fuel/app/config/」にコピーして編集する。
11.2.oilコマンドでセッション保存用テーブルを作成する。
$cd ~/work/hoge
$oil r session:create
12.fuelPHPのGitコミットログをまとめる
fuelPHPの開発コミットログは邪魔なので一つにまとめる(工事中)
13.Bitbucketへpushする
13.1.Bitbucketにリポジトリを作成する13.2.commitする
$git add --all
$git commit -a -m 'message'
13.3.「hoge」をpushする
$git remote set-url origin https://dummy@bitbucket.org/dummy/hoge.git
$git branch -m 1.4/master master
$git push -u origin master
14.Bitbucketからcloneする
cloneした後サブモジュールをインストールする必要がある。$cd ~/work
$mv hoge hoge_old
$git clone https://dummy@bitbucket.org/dummy/hoge.git
$cd hoge
$git submodule init
$git submodule update












0 件のコメント :
コメントを投稿